【Chart.js】1位~100位での順位推移グラフを作る
今回の目的
- グラフのy軸を1位を上にして昇順で表示したい
- 最大値?を100位、最小値?を1位としてy軸を設定したい
今回は、特定のキーワードのGoogle検索に対する、バイト先のHPの検索順位をキーワードごとにグラフ化するためにChart.jsを使ったため、「グラフのy軸を1位を上にして昇順で表示したい」というのと、検索順位が100位圏外の場合は順位表示を「100位圏外」としてるため、「最大値?を100位、最小値?を1位としてy軸を設定したい」という要請の元やっていくことに。
参照ページ
今回参照したのは次のページ
実際の手順
上のページをほぼコピペしただけです笑
y軸についての設定はoptionの中のyAxisのticksで全て片付くようなので、今回のpointだけ絞って見てみると以下のよう。(ticks以外はほぼ省略)
var chart = new Chart(ctx, {
type:'line',
data:{
labels: {{ Days }},
datasets:[{
}],
},
option: {
scales: {
yAxes: [{
ticks: {
reverse: true, //y軸の反転(1位を上にして昇順で表示)
min: 1, //最小値を1に
max: 100, //最大値を100に
callback: function(value){
return value+'位'; //labelに「〜位」をつける
}
}]
}
},
}
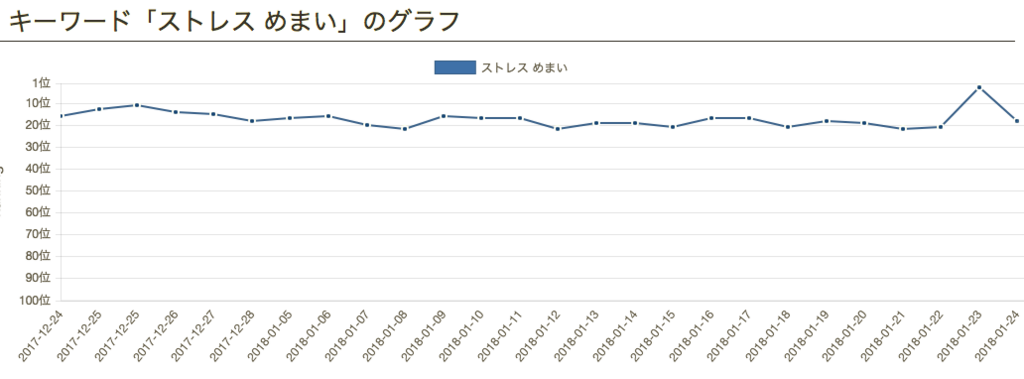
これで以下のようになった

ToDo
うーん、変動が少ないグラフだと、規格を固定するのはどうなのかなあ...と思った
でも規格一致してた方が、上位にあるとか下位にあるとかわかりやすしなあ...
一部Pick Upするような機能をつければいいのか...?
でもどうやってやるんだろう、バ先の人に聞いてみよう。